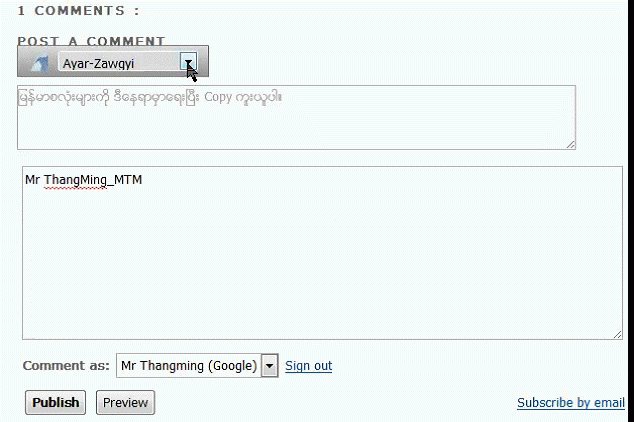
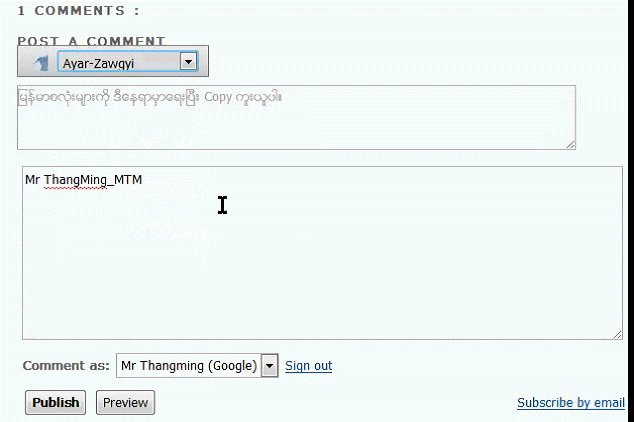
အခုတင္ေပးတဲ့ ပုိ႔(စ္)ေလးကေတာ့ ဘေလာ့ Comment Box အေပၚမွာ ျမန္မာ စလုံးေရးနုိင္မယ့္ Keyboard ေလးထည့္နည္းေလးကုိ မွ်ေ၀ေပးလုိက္ပါတယ္။ က်ေနာ္တုိ႔ ျမန္မာ ဘေလာ့ သမားမ်ားအတြက္ ထည့္ထားသင့္တယ္ ထင္ၿပီးတင္ေပးလုိက္တာပါ။ Myanmar Font ကုိ Computer မွာ Install မလုပ္ထားေပမယ့္ ဤနည္းလမ္းေလးကုိ မိမိ ဘေလာ့မွာ ထည့္ထားတယ္ဆုိရင္ မိမိ ဘေလာ့ကုိ လာေရာက္အားေပးၾကတဲ့ ပရိသတ္မ်ား အတြက္ ျမန္မာစလုံးေလးမ်ား ေရးသာနုိင္မွာ ျဖစ္ပါတယ္။ ေအာက္မွာ Demo သြားၾကည့္လုိ႔ရေအာင္ Link ႏွင့္ တကြ ထည့္နည္းနဲ႔ လုိအပ္ တဲ့ Cond မ်ားလည္း ထားေပးပါတယ္။
၁။Sign In Blogger
၂။ Template
၃။ Edit HTMl
၄။ ေအာက္က Cond ေလးကုိရွာပါ။Ctrl + F ကုိတြဲနုိပ္၍ရွာပါ ၊ ရွာရလြယ္ပါတယ္။
၅။ ေတြ႕ၿပီးဆုိရင္ <head> ရဲ႕ေအာက္မွာ ေအာက္က ေပးထားတဲ့ Cond ေလးကုိ ထပ္ထည့္ေပးလုိက္ပါ။
၆။ ေအာက္က Cond ကုိ ထပ္ရွာပါ။
၇။ ေတြ႕ၿပီးဆုိရင္ <h4 id='comment-post-message'><data:postCommentMsg/></h4> ရဲ႕ေအာက္မွာ ေအာက္က ေပးထားတဲ့ Cond ကုိထပ္ထည့္ေပးလုိက္ပါ။
၈။ အားလုံးထည့္ၿပီးရင္ Save Template ကုိ နုိပ္ေပးလုိက္ပါ။
၁။Sign In Blogger
၂။ Template
၃။ Edit HTMl
၄။ ေအာက္က Cond ေလးကုိရွာပါ။Ctrl + F ကုိတြဲနုိပ္၍ရွာပါ ၊ ရွာရလြယ္ပါတယ္။
<head>
၅။ ေတြ႕ၿပီးဆုိရင္ <head> ရဲ႕ေအာက္မွာ ေအာက္က ေပးထားတဲ့ Cond ေလးကုိ ထပ္ထည့္ေပးလုိက္ပါ။
<script charset='utf-8' src='http://mr-thangming.googlecode.com/files/Type.js' type='text/javascript'/>
<script src='http://mr-thangming.googlecode.com/files/MrThangMingFont.js' type='text/javascript'/>
<link href='https://googledrive.com/host/0B68pyTcm3IVfTnV4TW40bDA1bUU' rel='stylesheet' type='text/css'/>
<link href='https://googledrive.com/host/0B68pyTcm3IVfSnhTbG9qLUpPams/?font=MTM-ZG,MTM_MM3,MTM-Ayar,MTM-Wazo,MTM-Wagaung,MTM-Typewriter,MTM-Thawka,MTM-Thadingyut,MTM-Tazaungmone,MTM-Tawthalin,MTM-Tapotwe,MTM-Takhu,MTM-Tabaung,MTM-Pyatho,MTM-Parabaik,MTM-Padauk,MTM-Nayon,MTM-Natdaw,MTM-Kasone,MTM-Juno' rel='stylesheet' type='text/css'/>
၆။ ေအာက္က Cond ကုိ ထပ္ရွာပါ။
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
၇။ ေတြ႕ၿပီးဆုိရင္ <h4 id='comment-post-message'><data:postCommentMsg/></h4> ရဲ႕ေအာက္မွာ ေအာက္က ေပးထားတဲ့ Cond ကုိထပ္ထည့္ေပးလုိက္ပါ။
<right>
<div>
<span class="Apple-tab-span" style="white-space: pre;"> </span><textarea class='imeinput' cols='90' id='input' placeholder='ျမန္မာစလုံးမ်ားကုိ ဒီေနရာမွာေရးၿပီး Copy ကူးယူပါ။' rows='3'/>
</div>
</right>
<script type="text/javascript">
keyboards = [
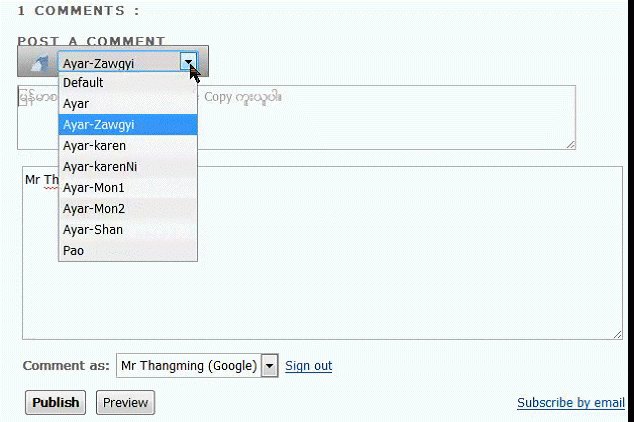
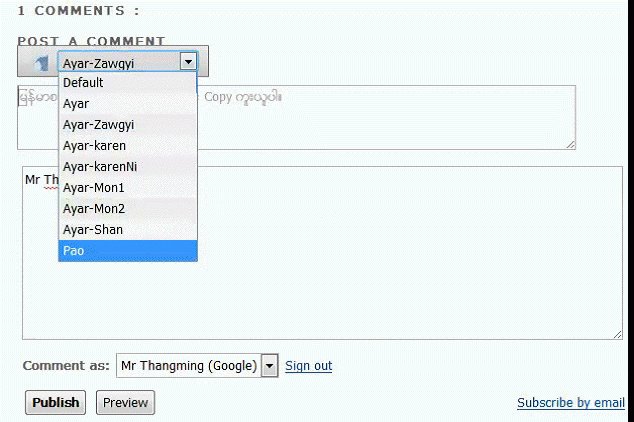
['http://mr-thangming.googlecode.com/files/Ayar.js', 'Ayar'],
['http://mr-thangming.googlecode.com/files/Ayar-zawgyi.js', 'Ayar-Zawgyi'],
['http://mr-thangming.googlecode.com/files/Ayar-karen.js', 'Ayar-karen'],
['http://mr-thangming.googlecode.com/files/Ayar-karenNi.js', 'Ayar-karenNi'],
['http://mr-thangming.googlecode.com/files/Ayar-Mon1.js', 'Ayar-Mon1'],
['http://mr-thangming.googlecode.com/files/Ayar-Mon2.js', 'Ayar-Mon2'],
['http://mr-thangming.googlecode.com/files/Ayar-Shan.js', 'Ayar-Shan'],
['http://mr-thangming.googlecode.com/files/Ayar-Pao.js', 'Pao'],
];
for (var i in keyboards) {
keyboard = keyboards[i];
JKME.keyboard.addKeyboard(keyboard[0], keyboard[1]);
}
JKME.config.menuClassName = 'jkime';
var el = ['input'];
for (var i in el) {
JKME.attach(el[i]).onSwitchedLayout = function (sender, keyboardName) {
if (keyboardName === 'ZawgyiL') {
sender.element.style.fontFamily = 'Zawgyi-One';
} else if (keyboardName.search('Ayar') != -1) {
sender.element.style.fontFamily = 'MTM-ZG';
} else {
sender.element.style.fontFamily = 'MTM-ZG, MTM_MM3, MTM-Ayar';
}
};
}
</script>
၈။ အားလုံးထည့္ၿပီးရင္ Save Template ကုိ နုိပ္ေပးလုိက္ပါ။

0 comments:
Post a Comment